Fascination About Javascript Crud App
Wiki Article
The Buzz on Javascript Crud App
Table of ContentsThe Ultimate Guide To Javascript Crud AppNot known Facts About Javascript Crud AppJavascript Crud App Can Be Fun For EveryoneAll about Javascript Crud App4 Simple Techniques For Javascript Crud AppJavascript Crud App for BeginnersNot known Details About Javascript Crud App
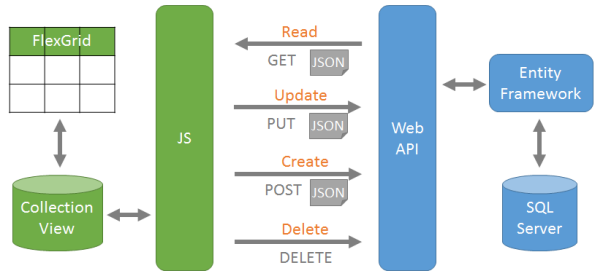
The absence of clearness between the two is shed for many when they fall short to identify when Waste ends as well as Remainder begins. We pointed out over that CRUD can be mapped to DDS, SQL, and also HTTP protocols.Nevertheless, it is additionally essential to keep in mind that a RESTful piece of software design suggests more than mapping GET, PUT, POST commands. CRUD is a cycle that can be mapped to REST, deliberately. Permanence, as defined in the context of CRUD, is a wise means for applications to mitigate operational commands between clients as well as solutions.
Below are some of the manner ins which remainder is not just various than CRUD but likewise uses a lot extra: remainder is an architectural system centered around resources as well as hypermedia, using HTTP protocols CRUD is a cycle indicated for keeping permanent records in a database setup waste concepts are mapped to remainder commands to abide by the objectives of RESTful design In remainder: Representations need to be consistent when it come to sources Hypermedia stands for partnerships between resources Just one entry right into an API to develop one self-contained interface, after that link to create connections Not surprisingly, the need for Relaxed design has actually remained to expand for many years. Javascript Crud App.
The 30-Second Trick For Javascript Crud App


Before we go over just how to develop an internet application, would not it be much better to understand what an internet application is? An internet application is software application established with a certain collection of innovations, and it persuades the internet. It is an application you use on your mobile, tablet, desktop computer, or laptop without downloading and install anything.
Frontend or client-side advancement By using the frontend innovations, we develop the face of the application. In how to produce an internet application, the hosting solutions are taken treatment of by a devoted Dev, Ops i loved this group or individual.
Everything about Javascript Crud App
The minimum requirement to run online software is an internet browser. An internet application will certainly run on every platform and also browser flawlessly.One point you will specifically like in how to produce an internet application is the protection level. Web applications are much more safe than typical downloadable software so you may need to utilize server-side manuscripts.

Getting My Javascript Crud App To Work
Relocating forward with just how to establish an internet application, we need to differentiate in between web and also other kinds of applications. There is an essential distinction between an internet site as well as an internet application.For how to develop an internet application, you require to utilize shows technologies like Java, Manuscript, CSS, and HTML5. The programmers can also utilize internet application advancement structures to develop applications.
Different sorts of systems have separate IDEs. With native application growth, i, here OS and also Android applications need different innovations. i, OS Application: These apps are constructed with Objective-C or Swift. Along with this, the IDE required right here is Xcode. Android Application: Android native applications are constructed with Java and also Android Studio as its IDE.
Some Ideas on Javascript Crud App You Need To Know
Designing the user interface is the 2nd component of how to create an internet app. If you want to go old institution, take a pen and also paper to draw and also sketch the user interface.Selecting an inappropriate tech stack will certainly install up the complexities. This choice is best for those unidentified regarding the technology component of just how to quickly develop a web-based application.
Moving on with exactly how to create an internet application, we should set apart in between web as well as various other forms of applications. Additionally, there is an essential difference between a site as well as a web application. To build an internet application, you require to know exactly how it varies from a website. Web application development is producing a platform for interaction purposes.
Indicators on Javascript Crud App You Need To Know
For just how to develop a web application, you need to use programs technologies like Java, Manuscript, CSS, as well as HTML5. The programmers can likewise utilize internet application advancement frameworks to develop applications.With indigenous application development, i, OS and Android applications call for different modern technologies. Android Application: Android indigenous applications are built with Java as well as Android Workshop as its IDE.
Designing the user interface is the second component of exactly how to create an internet application. If you want to go old school, take a pen and also paper to draw and also sketch the interface.
Our Javascript Crud App Diaries
Selecting an inappropriate technology stack will you could try these out mount up the complexities. This alternative is best for those unknown regarding the tech component of how to promptly construct an online application.Report this wiki page